In a recent previous post, we illustrated how generative large language models (LLMs) like ChatGPT can be used to assist development of JMeter tests. In this article, we will show similar concepts on how to use generative AI to accelerate your k6 test development.
Getting Started
As a prerequisite, you will need to create a ChatGPT account. If you don’t already have one, head over to chat.openai.com and sign up. You will have the option to create a free account which gives you access to the GPT-3.5 model – or you can subscribe to their paid tier which includes access to the more capable GPT-4 model. Either version will suffice for the purposes of this demonstration.
Creating a k6 Test Plan Template with ChatGPT
Getting desirable output from a large language model such as ChatGPT comes down to crafting the prompt. This has been covered in several of our previous posts. Here we will provide ChatGPT with a concise and goal-directed prompt:
Create a k6 test script that generates requests against the website "http://www.my-enterprise-app.com/"
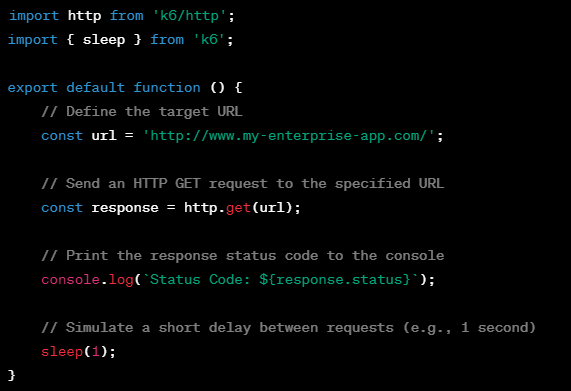
As is characteristic of ChatGPT, we are presented enthusiastically with the following script:

Now, we could have opted to start with one of the many example scripts that k6 provides in their official documentation. However, through the use of AI we can refine our script much closer to our actual use case before writing any code.
The above generated script does a good job at illustrating the basic elements of a k6 test. Building upon that, let us send the following slightly more refined prompt to ChatGPT:
Create a k6 test script that scales to ultimate load against the website "http://www.my-enterprise-app.com/"
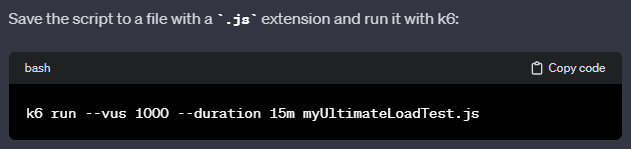
This time we get a more elaborate response. Among the instructions on how to use it, we can also see that it supports command line arguments for virtual users, and suggested valu for virtual users and test duration. The command can be copied and pasted if running k6 locally:

The full script which ChatGPT has named “myUltimateLoadTest.js” is as follows:
import http from 'k6/http';
import { check, sleep } from 'k6';
import { Rate } from 'k6/metrics';
import { arrivalRate } from 'k6/x/arrival-rate';
// Set the target URL:
const url = 'http://www.my-enterprise-app.com/';
// Define custom metrics:
const errorRate = new Rate('errors');
export const options = {
thresholds: {
errors: ['rate<0.1'], // Threshold for the error rate
},
scenarios: {
constant_load: {
executor: 'constant-arrival-rate',
rate: 100, // Initial arrival rate
timeUnit: '1s',
duration: '5m',
preAllocatedVUs: 100, // Number of VUs to pre-allocate
maxVUs: 1000, // Maximum number of VUs
},
},
ext: {
'xk6-arrival-rate': {
preAllocatedVUs: 100, // Number of VUs to pre-allocate
maxVUs: 1000, // Maximum number of VUs
stages: [
// Gradually increase to 100 VUs in 2 minutes:
{ duration: '2m', target: 100 },
// Gradually increase to 500 VUs in the next 5 minutes:
{ duration: '5m', target: 500 },
// Gradually increase to 1000 VUs in the next 5 minutes:
{ duration: '5m', target: 1000 },
],
},
},
};
export default function () {
const response = http.get(url);
// Check for errors and record in the custom error rate metric:
check(response, {
'is status 200': (r) => r.status === 200,
});
errorRate.add(response.status !== 200);
// Simulate a delay between requests:
sleep(1);
}
ChatGPT helps with Focused Tasks
If you’ve had a chance to read our similar article on JMeter and ChatGPT, this is a point that we have previously made. In that article we asked the model to create a script that would automatically fill out and submit a user registration form based on data in a CSV file. Let’s ask ChatGPT to create the same test but this time using k6:
Create a k6 script that generates “username”, “email”, and “password” form input for an HTTP Request sampler from CSV source data.
In response to this, ChatGPT generates the ollowing k6 script:
import http from 'k6/http';
import { check } from 'k6';
import { papaparse } from 'https://jslib.k6.io/papaparse/5.3.0/index.js';
// Load CSV data:
const csvData = papaparse(open('./user_data.csv'), { header: true }).data;
export default function () {
// Iterate through each row of the CSV data:
for (const row of csvData) {
// Extract values from the current row:
const { username, email, password } = row;
// Define the request payload with form input:
const payload = {
username,
email,
password,
};
// Make an HTTP POST request with the form input:
const response = http.post('http://www.my-enterprise-app.com/register', payload);
// Check for a successful response:
check(response, {
'is status 200': (r) => r.status === 200,
});
}
}
From here, we can easily modify this script to suit our specific test goals.
Conclusion
In the past year, the prevalence of intelligent AI assistants like ChatGPT have shown promise in their ability to automate workflows for developers. Presenting a sentence or two in plain language in the form of a prompt can allow these systems to create scripts that simulate user interactions. This can save considerable work on the part of the test designer.
Did you know that RedLine13 offers a full-featured time-limited free trial? Sign up now, and start testing today!